August 13, 2024
Shopify
CSS
For this solution, I implemented over 500 lines of custom code on a Shopify site, enhancing design and applying brand-specific styling throughout. These customizations created a more cohesive user experience all while preserving the site’s original design integrity.

Done by
Coleman
The Problem
My client purchased a Shopify template, but like many Shopify templates, it lacked the customization required to have a beautiful-looking store, that matched the quality of their products.
My Solution
To address these challenges, I implemented the following solutions:
Brand Cohesion and Styling
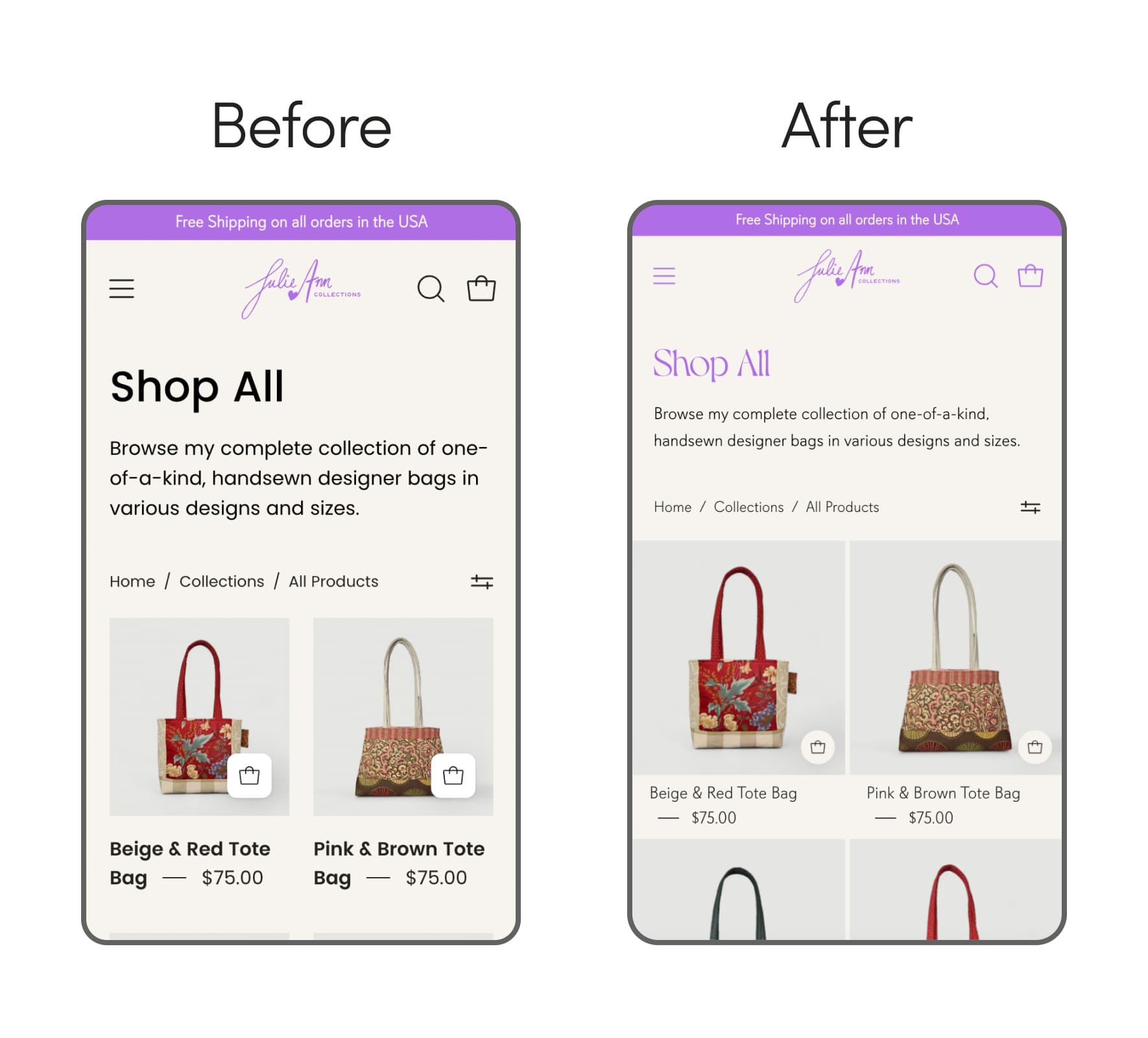
To reflect the one-of-a-kind nature of my client's products, I integrated a custom font that aligned with the brand’s style. This was achieved through targeted CSS adjustments, ensuring the font was applied consistently across the entire site, including apps, to maintain a cohesive look.
Additionally, the theme limited customization of certain font and icon colors, so I used custom CSS to implement consistent, on-brand colors throughout. For mobile, I specifically changed the icon colors to maintain visual harmony.
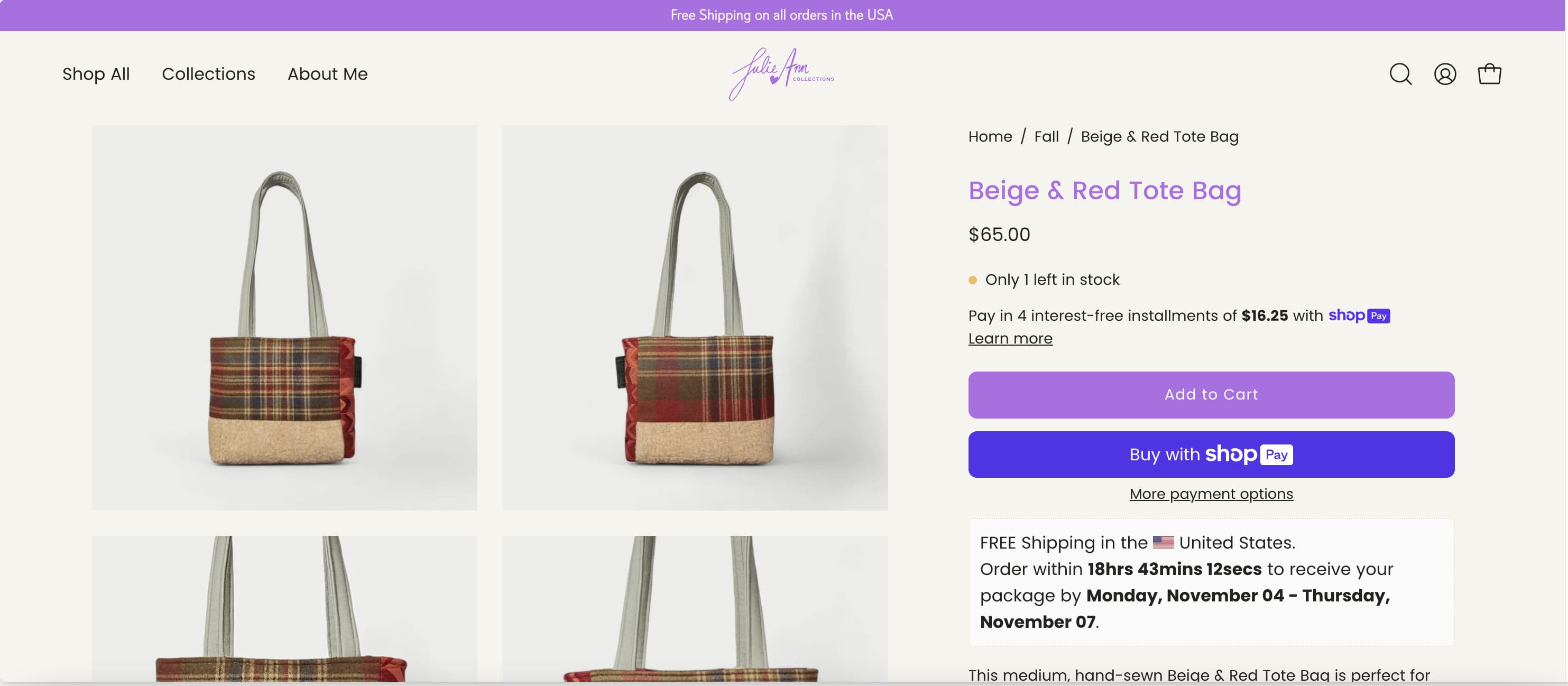
Before

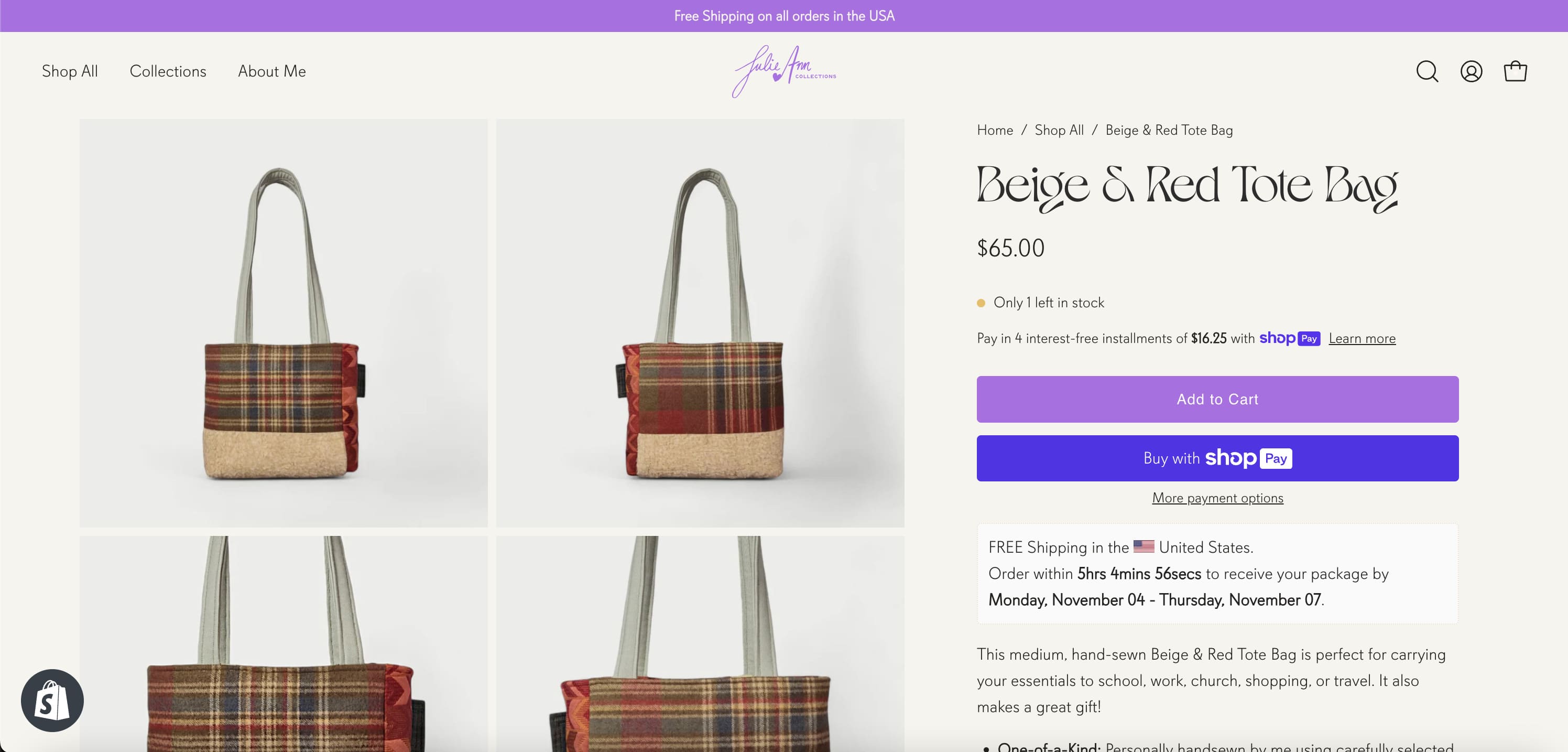
After

Element Spacing Adjustments
The default template provided limited control over spacing, so I used custom CSS to refine the margins and padding of various elements. These adjustments created a more balanced layout.

Need Solutions Like This for Your Business?
Whether it’s optimizing your funnels, fixing tracking issues, or streamlining your website’s functionality, I can help solve the tech problems holding you back.
🚀 Join The Support Suite group to get expert help when you need it—without the hassle of expensive consultants.
👉 Click here to join now and lock in early bird pricing!
The Support Suite
No more wasted hours troubleshooting. From websites and ads to automations and analytics, I’ll help you fix, set up, and optimize the tools your business relies on.